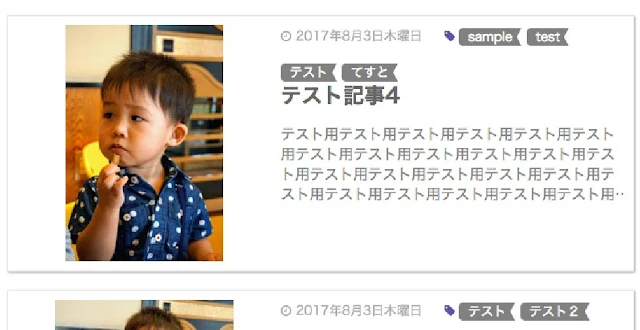
テンプレート「Vaster2」の記事の上に入ってくるラベルは少しシンプルなので形をカスタマイズしてみましょう。
コピペするだけでよいので簡単に内容を説明しますね。
まずは「テーマ」の「HTML編集」からHTMLを変更しますのでバックアップを忘れずにお願いします。
記事上のラベルのにリンクを付ける
まずはひとつ前の記事で書いた内容ですが、記事上のラベルにリンクを持たせるところから。
<b:loop values='data:post.labels' var='label'>
<data:label.name/>
</b:loop>
まずはこの部分を見つけ出します。<data:label.name/>
</b:loop>
二か所ありますが上の方がトップの記事一覧のラベルで、下の方が記事上のラベルになります。
記事上のラベルは<!--記事ページの時-->を検索してそこから20行ほど下の方です。
<b:loop values='data:post.labels' var='label'>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url + "?max-results=10"' class='taglink'>
<data:label.name/>
</a>
</b:loop>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url + "?max-results=10"' class='taglink'>
<data:label.name/>
</a>
</b:loop>
トップページのラベルにも同じ方法でデザインを適用しようとすると記事一覧の記事のリンクが効かなくなってしいますのでトップページの記事一覧のラベルのHTMLコードは下記に差し替えてください。
<b:loop values='data:post.labels' var='label'>
<span class='taglink'>
<data:label.name/>
</span>
</b:loop>
『<!--公開日を表示-->』で検索して10行ほど上のにあるのがトップページの記事一覧のラベルの部分です。<span class='taglink'>
<data:label.name/>
</span>
</b:loop>
赤文字の部分を追記します。
CSSでラベルのデザインを変える
ラベルを角丸の四角に
角丸の四角で各ラベルを囲ってみましょう。
まずは検索で「.post-tag」を探してください。
.post-tag{
font-size:14px !important;
background: white;
padding:1px 4px !important;
margin-top:0px;
display:inline-block;
}
上記の内容に差し替え。font-size:14px !important;
background: white;
padding:1px 4px !important;
margin-top:0px;
display:inline-block;
}
ここはラベルの周囲のデザイン部分になります。
その下に下記内容を追加します。
.taglink {
display: inline-block;
position: relative;
height: 20px;/*高さ*/
line-height: 20px;/*高さ*/
vertical-align: middle;
text-align: center;
padding: 0px 10px 0 10px;/*文字の余白*/
background: skyblue;/*背景色*/
color: #FFF;/*文字色*/
box-sizing: border-box;
border-radius: 5px;/*角を丸く*/
font-size:14px !important;
margin: 1px;
}
a.taglink:link{color:white;}
a.taglink:visited{color:white;}
a.taglink:active{color:white;}
a.taglink:hover{color:white;background:cornflowerblue;
}
上記の内容に差し替えます。display: inline-block;
position: relative;
height: 20px;/*高さ*/
line-height: 20px;/*高さ*/
vertical-align: middle;
text-align: center;
padding: 0px 10px 0 10px;/*文字の余白*/
background: skyblue;/*背景色*/
color: #FFF;/*文字色*/
box-sizing: border-box;
border-radius: 5px;/*角を丸く*/
font-size:14px !important;
margin: 1px;
}
a.taglink:link{color:white;}
a.taglink:visited{color:white;}
a.taglink:active{color:white;}
a.taglink:hover{color:white;background:cornflowerblue;
}
これで変わったはずです。
border-radius: 5px;/*角を丸く*/この数値を大きくすれば左右の丸みが大きくなります。逆にこの一行を削除するとただの長方形になります。
background: skyblue;/*背景色*/
この行の色の部分を色の名前かコードに置き換えると背景色が変わります。
a.taglink:~の4行はラベルの文字色になります。
これに関しては後述します。
ラベルをしおり風に
次はしおりの様な形に変えてみましょう。「.post-tag」は先ほどのと同じなので「taglink 」の中を変更します。
.taglink {
display: inline-block;
position: relative;
height: 20px;/*高さ*/
line-height: 20px;/*高さ*/
vertical-align: middle;
text-align: center;
padding: 0px 10px 0 10px;/*文字の余白*/
background: gray;/*背景色*/
color: #FFF;/*文字色*/
box-sizing: border-box;
border-radius: 5px 0px 0px 5px;/*左側の角を丸く*/
font-size:14px !important;
margin: 1px;
}
.taglink:after {
position: absolute;
content: '';
width: 0px;
height: 0px;
z-index: 1;
}
.taglink:after {
top: 0;
right: 0;
border-width: 10px 5px 10px 0px;
border-color: transparent #fff transparent transparent;
border-style: solid;
}
a.taglink:link{color:white;}
a.taglink:visited{color:white;}
a.taglink:active{color:white;}
a.taglink:hover{color:white;background:cornflowerblue;
}
これでデザインが変わったと思います。display: inline-block;
position: relative;
height: 20px;/*高さ*/
line-height: 20px;/*高さ*/
vertical-align: middle;
text-align: center;
padding: 0px 10px 0 10px;/*文字の余白*/
background: gray;/*背景色*/
color: #FFF;/*文字色*/
box-sizing: border-box;
border-radius: 5px 0px 0px 5px;/*左側の角を丸く*/
font-size:14px !important;
margin: 1px;
}
.taglink:after {
position: absolute;
content: '';
width: 0px;
height: 0px;
z-index: 1;
}
.taglink:after {
top: 0;
right: 0;
border-width: 10px 5px 10px 0px;
border-color: transparent #fff transparent transparent;
border-style: solid;
}
a.taglink:link{color:white;}
a.taglink:visited{color:white;}
a.taglink:active{color:white;}
a.taglink:hover{color:white;background:cornflowerblue;
}
変更した内容について
.taglink {
display: inline-block;
position: relative;
height: 20px;/*高さ*/
line-height: 20px;/*高さ*/
vertical-align: middle;
text-align: center;
padding: 0px 10px 0 10px;/*文字の余白*/
background: gray;/*背景色*/
color: #FFF;/*文字色*/
box-sizing: border-box;
border-radius: 5px 0px 0px 5px;/*左側の角を丸く*/
font-size:14px !important;
margin: 1px;
}
ラベルのベースのデザインを決める部分です。display: inline-block;
position: relative;
height: 20px;/*高さ*/
line-height: 20px;/*高さ*/
vertical-align: middle;
text-align: center;
padding: 0px 10px 0 10px;/*文字の余白*/
background: gray;/*背景色*/
color: #FFF;/*文字色*/
box-sizing: border-box;
border-radius: 5px 0px 0px 5px;/*左側の角を丸く*/
font-size:14px !important;
margin: 1px;
}
ラベルの色を変えたい時は、
background: gray;
の色の部分を好みで変えてください。
.taglink:after {
position: absolute;
content: '';
width: 0px;
height: 0px;
z-index: 1;
}
.taglink:after {
top: 0;
right: 0;
border-width: 10px 5px 10px 0px;
border-color: transparent #fff transparent transparent;
border-style: solid;
}
ラベルのデザインの後ろに三角の切れ込みを入れる部分です。position: absolute;
content: '';
width: 0px;
height: 0px;
z-index: 1;
}
.taglink:after {
top: 0;
right: 0;
border-width: 10px 5px 10px 0px;
border-color: transparent #fff transparent transparent;
border-style: solid;
}
上が位置指定、下が図形の指定になります。
a.taglink:link{color:white;}
a.taglink:visited{color:white;}
a.taglink:active{color:white;}
a.taglink:hover{color:white;background:cornflowerblue;
}
最後の部分はラベルの文字の色になります。a.taglink:visited{color:white;}
a.taglink:active{color:white;}
a.taglink:hover{color:white;background:cornflowerblue;
}
それぞれ上から順に、
link=通常時、visited=訪問済み、active=クリックされて離されるまで、hover=マウスカーソルが上に来た時
全ての場合において文字色は白で固定して、hoverのみ背景色を指定してマウスが上に来た時に色が変わるようにしています。
文字の色を変えると見づらくなるので、変更するとしたらhover時の色の部分になります。
トップページの記事一覧のタグマーク
上記の変更をした場合にラベルの左側にあるタグマークが記事の上にあるものは色が変更されたと思いますが、トップページの方は色の変化が変わらなかったのではないかと思います。
更新日とラベルの間のマークの色が青いままです。
<i aria-hidden='true' class='fa fa-tag'/>
<b:loop values='data:post.labels' var='label'>
<span class='taglink'>
<data:label.name/>
</span>
</a>
</b:loop>
<b:loop values='data:post.labels' var='label'>
<span class='taglink'>
<data:label.name/>
</span>
</a>
</b:loop>
ラベルをリンクに変える時に追記したコードがあると思うのですがその真上にある1行がタグのマークになります。
Font AwesomeというWebフォントを読み込むためのコードです。
.fa-tag {color: gray}
CSSにこの1行を追記するとタグのマークもグレーに変わります。違う色にする時はgrayを書き換えてください。
また、少しタグマークを大きくしたい場合は、
<i aria-hidden='true' class='fa fa-tag fa-lg'/>
赤文字の部分を足すと1.3倍になります。記事一覧と、記事の上の部分と2カ所あるのでそれぞれ変更してください。
今度はタグマーク自体のデザインを変えてみます。
<i aria-hidden='true' class='fa fa-tags'/>
『fa-tag』の最後に『s』を足して『fa-tags』にすると、複数のタグが重なったようなデザインになります。
この場合クラス名が変わるので先に色を変えるために書いたCSSも
.fa-tags {color: gray}
に変える必要があります。以上になります。
それではまた次回!