HTMLを書き換えていくうちに表示が崩れてしまった!なんてことも起こりかねません。
( ꒪﹃ ꒪)やっちまったぁ・・・となってからでは遅いのです!
そこで、うっかり失敗してしまったらどうすればいいのか?
いくつか方法があるのでご紹介します。
テンプレートをバックアップしよう
まずは大前提としてBloggerでブログを作ったらまずはテンプレートのバックアップです。
これをやっておかないと後々困ります。
が、やってなくてもなんとかなるのでバックアップをしていなかった時の対処法は後述します。
標準的なバックアップの方法
管理画面の左側にある「テーマ」を選択。
右上にある「バックアップ/復元」を選択。
上下に2分割されたウィンドウが出てきます。
上がバックアップで下は復元です。

テーマをダウンロードを選択。
ダウンロードフォルダにバックアップファイルが作成されます。
ファイル名は日付になってるのですが内容まではわからないのでファイル名に追記でどの状態のバックアップなのか書いておくと後から困らないです。
ファイル名の例:vaster2適用直後
などわかりやすいファイル名がよいですね。
注意書きにある通りバックアップされないガジェットもありあまり万能とはいえません。
「ファイルを選択」-「アップロード」から復元できますが直らない箇所もあるからです。
私も海外のテンプレートを導入したのですが、あまり気に入らず元に戻そうとしたのですが、復元しても表示が英語のままになったりして上手く行かず困り果てた事があります。
HTMLのコードを直接バックアップ
そこで、HTMLを直接テキストとしても保存しておく事をおすすめします。
「テーマ」-「HTMLの編集」と進みます。
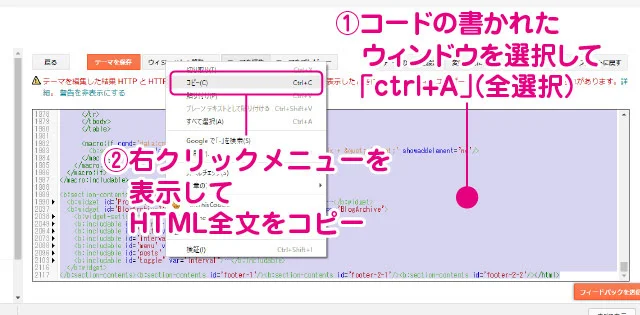
HTMLの編集画面でコードを全選択します。
Windowsは「ctrl+a」
Macは「Command+a」
または文章の上で右クリックメニューから「すべてを選択」を選択。
次に全コードをコピーします。
Windowsは「ctrl+c」
Macは「Command+c」
または文章の上で右クリックメニューから「コピー」を選択。
その状態でデスクトップにテキストファイルを作成します。
Windowsの場合はデスクトップで右クリックメニューから「新規作成」-「テキストドキュメント」
Macの場合は「テキストエディット」を起動します。
そのテキストファイルにHTMLコードを貼付けます。
Windowsは「ctrl+v」
Macは「Command+v」
または右クリックメニューから「貼り付け」を選択。
後は任意のわかりやすいファイル名をつけて保存しておきましょう。
これでバックアップは万全。
次にテンプレートの復元方法です。
テンプレートの復元
標準的な復元方法
先にちょっと言ってしまったのですが、一番ベーシックな復元方法から。
管理画面の左側にある「テーマ」を選択。
右上にある「バックアップ/復元」を選択。
先ほどはバックアップで上半分を使用しました、今度は下段の復元を使用します。
「ファイルを選択」を選択バックアップで作成したファイルを読み込みます。
「アップロード」を選択すれば復元完了です。
HTMLを直接上書きして復元
バックアップファイルのアップロードで思ったような結果にならなければHTMLを直接上書きします。
まずはバックアップとして作成したテキストファイルを開いておきましょう。
「テーマ」-「HTMLの編集」と進みます。
いったんHTMLのコードは全削除します。
全選択して「delete」キーをポチ。
ここにバックアップとして作ったテキストファイルの内容をコピペします。
「テーマを保存」を選択して変更を確定したら完了です。
これで完全に初期の状態、またはバックアップを作ったところに戻れるはずです。
直接コードを書き換えた場合、存在しなくなったガジェットの配置などが置き去りにされます。
「テーマを保存」した後に「レイアウト」の項目からガジェットを整理しようとしてもコードが存在しないのでガジェットはエラーを起こし削除できない状態です。
これは読み込み直せば自動的にコードが存在しないガジェットは削除されるので左上のBloggerのロゴをクリックして読み込み直しましょう。
これで「レイアウト」の項目も初期化され存在しないガジェットは消えているはずです。
2種類の復元方法の違い
・テンプレートのバックアップからの復元
・HTMLコードを直接上書き
2つの方法を書きましたが違いがあります。
テンプレートのバックアップからの復元は、今の状態を維持しつつ上書きします。
HTMLコードを直接上書きは完全に初期化します。
PCのOSに例えるとOSのみインストールとクリーンインストールの様な違いです。
なのでHTMLを直接差し替えるとCSSやガジェットなども全て消えてしまいます。
ブログを作った直後でテンプレートを色々試していたら表示がおかしくなったとかの場合なら問題ありませんが、カスタマイズしまくった後でまた最初からとなるととてもつらいと思います。
ですがどうしても思ったように直らない場合はHTMLを直接差し替えるしかありません。
なので修正前のHTMLコードも保存しておいて差分を後から移し替える事で復元する事も可能です。
ただしこれは手作業になるので一発で元通り!というわけにはいきません。
日頃からのバックアップを忘れないようにしましょう。
大きく手を加える場合は必ず保存。できれば定期的に保存していくのがおすすめです。
HTMLを初期状態に差し替えつつ差分を移し替える方法は別の記事で紹介したいと思います。
これまではバックアップをしていることを前提としてお話しました。
今度はバックアップをしていなかった場合の対処方法です。
バックアップしてなかった場合の初期化方法
まずは新しくブログを作って同じテンプレートを使います。
そのブログのHTMLをバックアップしてメインブログに差し替える。
これでバックアップしていなくても初期化する事が可能です。
ただここで問題になってくるのはURLが違うブログのバックアップを使えば不具合がでてこないのか?という事ですよね。
HTMLの記述内にもその作成したブログのURLが入っています。
実際にやってみるとわかるのですが、その辺の記述が噛み合ない箇所はBloggerが勝手に書き換えてくれるのです。
手順はブログの作成以外はHTMLの直接上書きの復元方法と同じです。
1.新しくブログを作る。(名前は適当で)
2.「テーマ」-「HTMLの編集」
3.新しく作ったブログのHTML全コードをコピーしてテキストファイルに貼付ける。
4.初期化したいブログに戻る。
5.「テーマ」-「HTMLの編集」
6.テキストファイルから全コードを差し替える。
7.「テーマを保存」を選択して完了です。
最後に、左上のBloggerのロゴをクリックして読み込み直しましょう。
これでテンプレートが初期化されたはずです。
バックアップは忘れずに取りましょう〜
長い説明にお付き合いいただきありがとうございます!
それではまた次回!